Table of Contents
So I recently need to manage some internal projects and don’t want to use a subscription from sites like Jira. After considering some open source options, I chose OpenProject since it’s quite simple to use (unlike redmine).
Setting up the site is quite simple, especially with docker. Let’s get started.
Configure a domain for the application
The first thing I did was to set up a domain to host the application. While it is possible to house it on this domain (datmt.com) with a port, it doesn’t look pretty, though. All I need to do is to create a record on my nginx server and getting a SSL certificate with let’s encrypt.
It took around 5 minutes for the whole process. If you need tutorial on that topic, here is a good one: https://www.digitalocean.com/community/tutorials/how-to-secure-nginx-with-let-s-encrypt-on-ubuntu-18-04
Start the application using docker compose
The guys at OpenProject have done a nice job creating docker compose file that you can run right away. You can get the file here: https://www.openproject.org/docs/installation-and-operations/installation/docker/
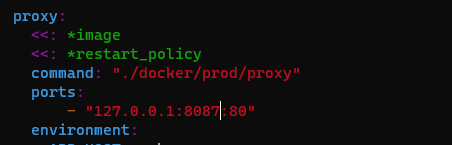
I wouldn’t change much rather that setting application port to something other than 8080 and bind it only to 127.0.0.1 since I don’t want the application to be accessible outside through that port.
Here is my setting, for example:

You may also want to change the password of the database.
Configure nginx to forward requests to app
So you should have SSL cert and domain/subdomain setup right now. For me, the domain is pm.datmt.com and here is the configuration in nginx.
server {
server_name pm.datmt.com;
location / {
proxy_pass_request_headers on;
proxy_ssl_verify off;
proxy_pass http://127.0.0.1:8087;
proxy_set_header Host $host;
proxy_set_header X-Forwarded-Proto https;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-for $remote_addr;
proxy_hide_header X-Frame-Options;
}
listen 443 ssl; # managed by Certbot
# other details, filled by Certbot
}Nothing fancy, but line #8 helps remove protocol mismatch notifications when you are in the app.
Update settings in the app
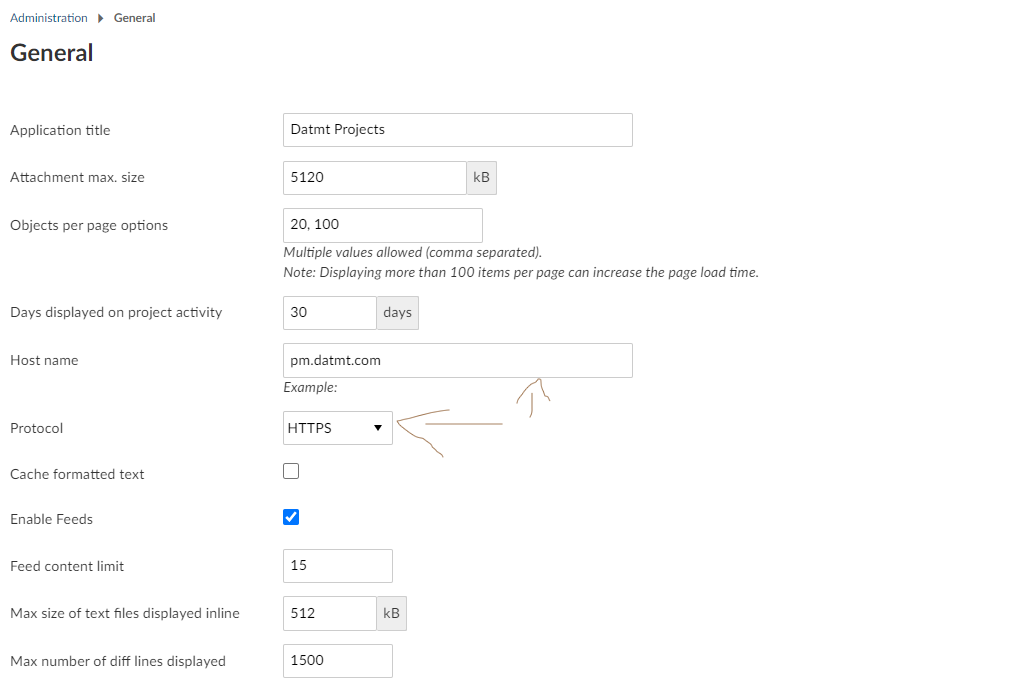
Finally, let’s update some settings that the app populated by default

It’s only necessary to update the hostname and protocol to https as depicted in the picture.
Now you are ready to start managing some cool projects.

I build softwares that solve problems. I also love writing/documenting things I learn/want to learn.
Hi,
I am working as an entry level IT and I having some trouble with our local installation for OpenProject. Someone else installed this web application in one of our servers but now I have to solve an issue related to the email configuration. Whenever I try to set up the email notification service for our web service in /admin/settings/mail_notifications I get the following error: An error occurred while sending mail (Cannot assign requested address – connect(2) for “localhost” port 25)
I get this error regardless of what I enter in the blank fields, would you know how to solve this issue. For the sender email address, I created a new gmail address and when I enter all necessary information and press send test email then I get that error.
Best,
Andres
Hello Andres,
From the error message, it seems the mail server is currently points to the default settings (localhost on port 25). That would not work.
You need to setup your own mail server or use services such as SendGrid to actually send mail with OpenProject.