Table of Contents
Overview
By default, webstorm doesn’t support running PNPM out of the box. The default mode supports node only. However, with some simple configurations, you can click on the run or the debug button and run your app with pnpm.
Let’s get started.
Configure PNPM to run with WebStorm
First of all, you need to find where pnpm is installed. On Mac or linux, you can run:
which pnpm
The result is something like this:

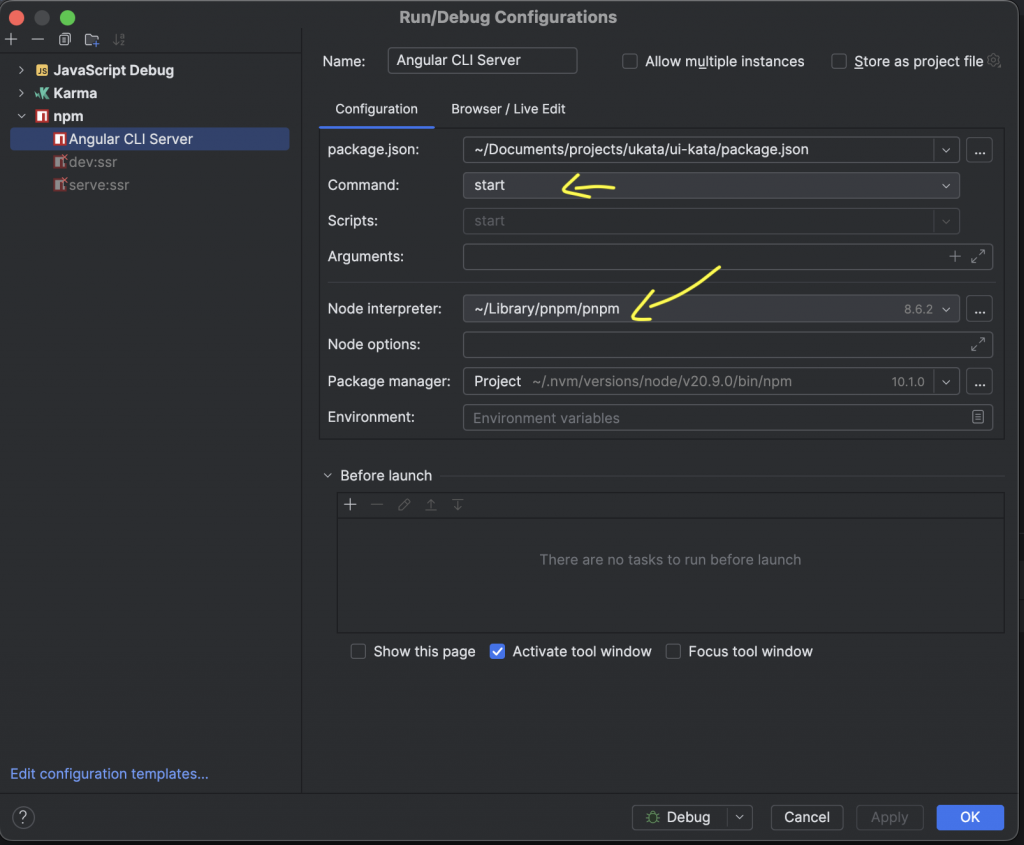
Now, let’s head over to WebStorm and configure your run configuration:

Here, the command is start since I’m working on an Angular project. If you are working on Vuejs, the command would be serve.
The most important thing here is to paste the full path to pnpm in the Node interpreter box.
Now click on OK and you can run your app with webstorm buttons:

Conclusion
In this post, I’ve shown you how to setup webstorm to run pnpm instead of npm.

I build softwares that solve problems. I also love writing/documenting things I learn/want to learn.
